How do you help keep your products top of mind? Spiffy is the key to consistently engaging with those who sell your product every day!🔑 Learn how to deploy your first module!
Items required:
- Cover image for the module (optional)
- A title and description for the module
- 1-2 pieces of training content (PDF or video)
- 3-5 questions on learning material
To build a module, you will want to visit the ‘Library’ tab of the Dashboard menu. From here, click on the button at the top of the page that says ‘Create Module.' Once you name the module and click create, you will get redirected to the builder.
On the first page of the module builder, you will see the name of the module that you are creating listed at the top. Below that, there will be the four boxes vertically across the page. These are the 4 steps we need to take to launch a module! On the right side of the page, you get to see a mock-up of the details you input will look like in-app for users when the module is deployed.

4 Steps to Deploying a Module
#1. Module Basics
This is the first page of the module that will be visible for users when clicking into the training module. It gives them an overview of the content, the estimated time to complete the module, and an image associated with the module. If you do not upload an image, your company logo will automatically become the module cover photo. Once you’ve filled in all your details, you can click on the next box/step!
Start Date: You can schedule content days, weeks, and months in advance!
End Date: We recommend only having an end date for limited-time offers, seasonal content or contests.
Disclaimer: This feature is solely optional as some clients require it for compliance on age-sensitive material.
Minutes to Complete: This will auto-load in at 3 minutes because this is the time Spiffy advises for bite-sized pieces of learning material.
Show Incorrect Answers: Optional but allows users to see what questions they answered wrong at the end of their submission. Allowing them to retry with more confidence and less second-guessing themselves!
#2. Content
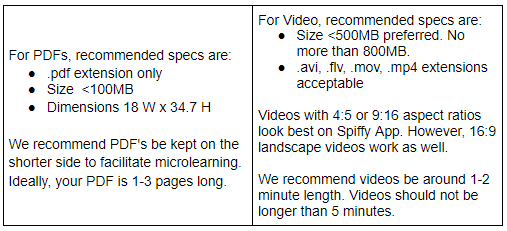
Spiffy can accept two types of content - PDF or video material. Keep in mind that all material uploaded to Spiffy is internally facing your company, meaning it does not have to be Hollywood ready - it just has to be what the users need! Keeping content brief and easy to understand ensures users can walk away with the key takeaways from the lesson.

#3. Questions
There are 3 types of questions you can ask on Spiffy - True or False, Multiple Choice and Select All. We advise having between 3-5 questions per module, to ensure employees are engaging with and learning about the most important topics. Although the questions portion is pretty straightforward, pay attention to the ‘minimum score to pass’ feature on the bottom right.
The ‘minimum score to pass’ essentially means how many questions do your team members have to get right to successfully pass the module. For modules relating to policies, pricing, product launches, etc. we would recommend a minimum score of 100% to pass. This means the minimum score to pass would have to be set to 2/2 or 4/4. Why? Because there is no limit to how many times an employee can attempt a module, meaning if at first they don’t succeed ~ try, try again!
Once you save questions, you can drag them around on the right-hand side of the screen to re-arrange their order. You do need at least one piece of content uploaded and at least one question saved to deploy a module.
.gif?width=688&height=327&name=Untitled%20design%20(11).gif)
#4. Launch
The final step is the launch phase. This is similar to our legacy ‘review’ section where you get to see an overview of the module you just built. Please review all sections before launching!
Once launched the module can be added to a Stream to help organize the content on the Spiffy App.
What is a stream? It’s a grouping of alike modules that is scrollable right and left similar to an Instagram carousel. Many of our clients use streams like ‘Policies,’ ‘New Products,’ ‘WHMIS,’ and ‘Customer Service Tips’ to assist in organizing their learning material in-app. To learn more about how to set these up and what they look like, check out this article here.
Ensure your content Spiffy ready by reviewing our Best Practices article!
Key Takeaways
- There are 4 steps to successfully building a module
- If you do not upload an image for your module, your company logo will be displayed in-app
- We recommend only using the ‘end-date' feature on time-sensitive content
- Spiffy accepts both PDF and video content and we recommend keeping the content to less than a 5-min read or view to ensure the module takeaways are clear
